博客主题修改日志
来自2021年的更新: 博客现在更换主题了, 此blog已经过时。
添加文字LOGO
本人P不出好看的博客 LOGO,因此决定把图片 LOGO 改成文字 LOGO。
相关代码:
1 | <a class="logo flat-box" href='<%= url_for("/") %>' > |
修改后代码:
1 | <a class="logo flat-box" href='<%= url_for("/") %>' > |
在 HEXO 配置文件里增加字段 nav_title用于配置博客 LOGO 文字。
添加导航栏图标
这个图标好像主题原来是有的,但是后来原作者更新把他给删了,我还是比较喜欢有图标的版本,自己又把他加回来了。
相关代码:
1 | <!-- 导航栏图标和菜单 --> |
修改后代码:
1 | <!-- 导航栏图标和菜单 --> |
在 HEXO 配置文件 social: 下增加字段 icon用于配置导航条项目图标。例:
1 | nav_menu: |
SEO优化
相关代码:
1 | <meta name="description" content="<%= config.description %>" /> |
可以看到主题原作者也是有做 SEO 优化的,而且也允许文章页面自定义 keywords,但是 description 只能固定的从配置文件读取。
Hexo 官方提供了一个辅助函数叫 open_graph(),可以快速生成对搜索引擎友好的 meta 。官方文档在这里:https://hexo.io/zh-cn/docs/helpers.html#open-graph
将以上代码全部删除之,并用一句话代替:
1 | <%- open_graph() %> |
它还可以针对如 Twitter、Facebook、Google、Discord 等社交网站让其支持以卡片形式显示你的网页链接,如:


优化文章img的配置
因为我没有使用图床,我的图片是储存在网站本地的,img 这一项就会填写相对路径,这么做就会有一个问题:文章 img 在首页可以正常显示,但是如果在文章搜索结果里就嗝屁了,网页路径变了所以显示不出来。
相关代码:
1 | <% if(post.img) { %> |
修改后代码:1
2
3
4
5
6
7<% if (post.img && (post.img.indexOf('/')==0 || post.img.indexOf("http")==0)) { %>
<img style="margin-right: 20px;" class="post_list_img" src="<%= post.img %>">
<% } else if(post.img) { %>
<img style="margin-right: 20px;" class="post_list_img" src="<%= config.url+config.root+config.article_icons_path+post.img %>">
<% } else { %>
<img style="margin-right: 20px;" class="post_list_img" src="/img/post-default-img.png">
<% } %>
更改后,当 img 是相对路径或完整网址的话,还是跟原来一样;否则,路径会输出一个你配置好的专门用于存放文章 img 的文件夹。
在 HEXO 配置文件里新增字段 article_icons_path,例如:
1 | article_icons_path: article-icons/ #文章首页缩略图图标路径 |
然后存放一个例如名字叫 1.png的图片在 /source/article-icons里,文章里面这样引用:
1 | img: 1.png |
这样就解决了文章搜索结果里显示不出来图片的问题,也方便我管理文章的首页展示 img。
不直接把 img 写死的原因是考虑到博客网址可能以后会变,到时候修改起来麻烦。
修正评论区无法显示出来的问题
问题:在关闭文章推荐功能的文章页或自定义页面,评论系统无法显示出来

相关原代码:
1 | <!-- 显示推荐文章和评论 --> |
解决办法: 这里面对于评论系统的判断不完整,追加条件 || config.changyan.enable == true
修改后代码:
1 | <!-- 显示推荐文章和评论 --> |
备注: 上面的代码顺便将 config.livere_shortname 改为 config.livere_uid,因为在hexo配置文件中我没有发现 config.livere_shortname 这个字段,可能是原作者写错了。
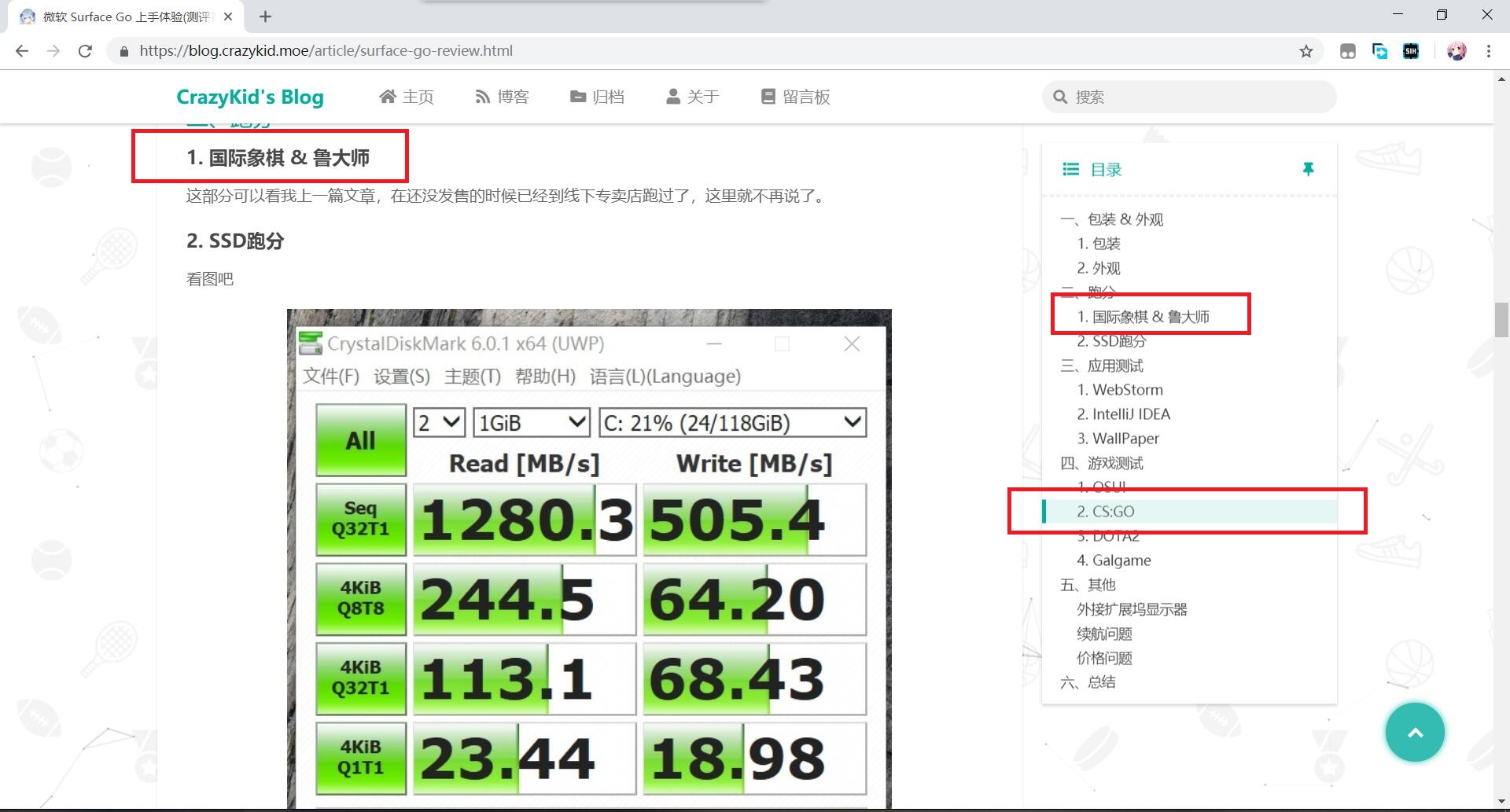
修正目录高亮定位不准的问题
问题:目录有时候目录高亮块与当前页面位置不对应

相关原代码:
1 | $(window) |
解决办法:在 .scroll() 里增加 anchor = getAnchor();
修改后代码:
1 | $(window) |
个人猜测出现这种问题的原因是,刚载入文章页面的一瞬间,图片还未显示出来(此时该<img>元素不占用高度),而 JS 已读取好各标题的位置,待图片载入后(<img>具有高度),页面的高度发生变化,而 JS 读取的标题位置未及时更新,所以显示会错误。只要每次滚动页面都重新读取,就不会有这种问题了。(其实这样做会不会产生优化方面的问题呢…?)